WordPressの記事一覧にてアイキャッチ画像(サムネイル)が表示されない不具合が頻発しており、色々と調べていたら解決したので備忘録として残しておく。
結論としてはエックスサーバーの拡張モジュール「mod_pagespeed」が悪さをしていたのでOFFにすれば良い。
症状

キャプチャを残し忘れていたので上記はペイントソフトで症状を再現した画像となる。ブログ記事を一覧表示すると高確率(3,4記事に1つの割合)で上記のように画像が読み込まれない事象が発生。これは恐らく記事内でも発生しており、画像を多用したページ内では画像が表示されないケースが複数発生していた。
しかしながらF5などでページ更新処理をかけると問題なく表示され、1度画像が表示されたページでは恐らくキャッシュが残るのか再発しないようになる。
調査
以下は調査で試してみたこと。
- 「EWWW Image Optimizer」の設定確認
- 遅延読み込みをオンオフしても変わらず
- テーマファイルの更新
- シークレットウィンドウでの再現確認
- 同様の症状が発生
- 他テーマのライブプレビューでの再現確認
- Cocoonなどに切り替えると再発率は低下(10記事に1つ程度)
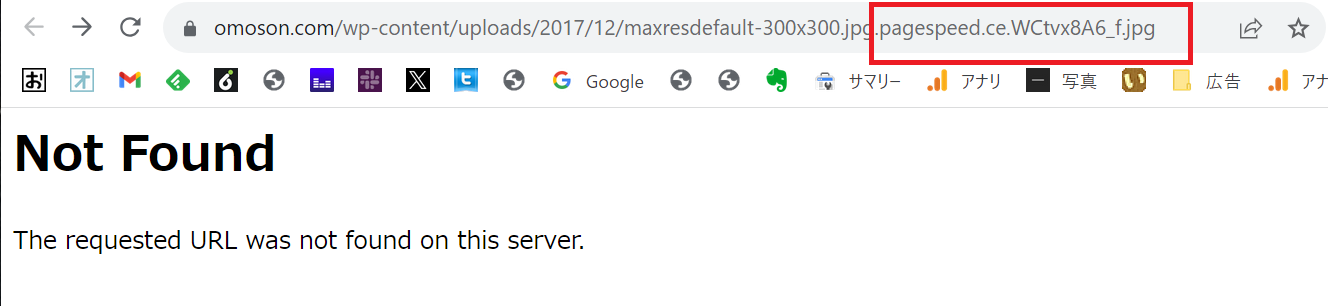
原因が分からずテーマ変更を検討していたが、表示されなかった画像を右クリック→「新しいタブで画像を開く」をしてみるとURLが下記の通り他のサムネイル画像と異なることを発見。

本来のURLの後ろに「.pagespeed.ce.◯◯◯.jpg」といったURLが付与されている。他の正常に表示されているアイキャッチ画像では上述の付与されていないことを確認できたためこれが原因だと判断。Web上で検索してみると下記ブログがヒットする。
- WPX(XSERVER社)でmod_pagespeedを使用すると画像が表示されなくなる理由と対策 | 左に右折-TRTTL-
- Luxeritas 3.x とエックスサーバーの組み合わせで画像の読み込みに失敗する時は「mod_pagespeed」を確認しよう | まるっと。
mod_pagespeedをオフにする
エックスサーバーの「mod_pagespeed設定について」を読んでみるとGoogleが開発した拡張モジュールでWebサイトの表示速度を向上させる機能とのこと。しかしながら2019年3月28日をもって同機能の新規受付は終了しており同様の不具合が発生していたことが予想できる。
新規受付が終了しているため機能を一度オフにしてしまうと再びオンにすることは出来ないとのことだが、サイトの速度よりも今の状態のほうが困るためオフにしてみる。設定方法は下記の通り。
- エックスサーバーのサーバーパネルにログイン
- サーバーを選択
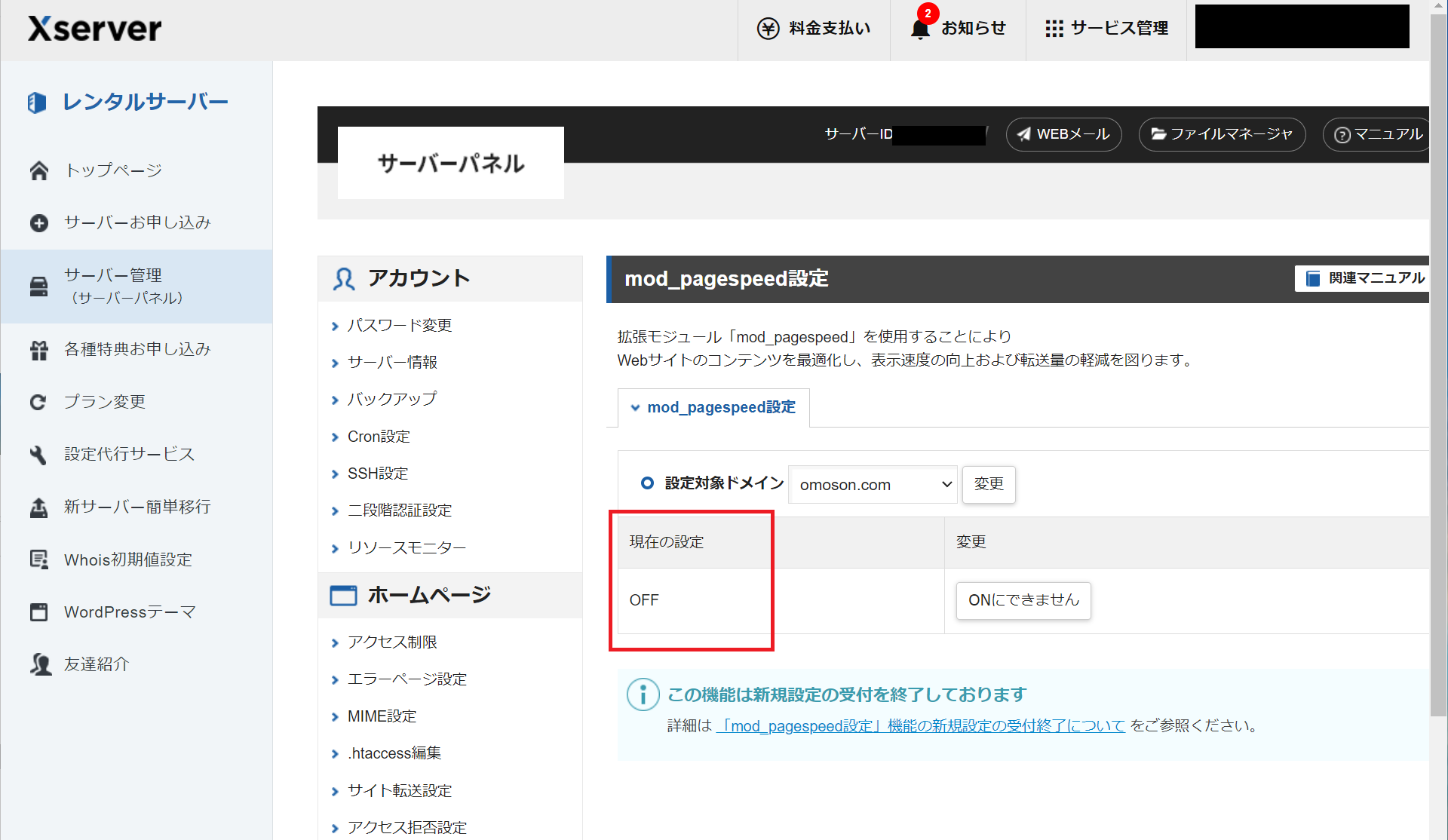
- 「高速化」の中にある「mod_pagespeed設定」を選択
- 現在の設定が「ON」なことを確認
- 「OFFにする」ボタンを押下
- 現在の設定が「OFF」になったことを確認

結果
上記の操作を行った結果、同様の症状は再発しなくなった。むしろ心なしかページの表示速度も上がった気がする。「mod_pagespeed」については悪い噂が多いらしいのでサイトの高速化は別手段で対応するなどして外しておいたほうが良さそう。軽く調べてみた感じ被害者多そうなのでエックスサーバー側でも注意喚起してくれれば良いのになぁ。